Hey, check out my Modern Python Projects course. It's an extended version of this workshop!
Keyboard shortcuts
In the previous section, we used ⌘+⇧+P shortcut to open the Command Palette.
VS Code, like any other code editor, is full of shortcuts (you can find the complete list in Preferences > Keyboard Shortcuts or by pressing ⌘+K, ⌘+S - that’s ⌘+K followed by ⌘+S). There are a few that you will use more often than others:
- ⌘+⇧+P open Command Palette - a list of all the available commands
- ⌘+P Go to File - quickly open any file in the project (it’s using a fuzzy search, so you don’t have to type the whole filename - just the distinct part of the filename or file path is fine)
- ⌘+⇧+O Go to Symbol in file - jump to a function, variable, class or module in the current file (add “:” at the beginning to sort that list by the type: so modules, classes, variables, and functions will be grouped together)
- ⌘+T Go to Symbol in the workspace (workspace means all currently open files and folders)
- ⌃+G Go to Line - useful when you already know on which line problem occurred (from a failed test or the exception traceback). You can combine “Open file” and “Go to Line” by pressing ⌘+P, typing part of the filename to match, then “:” and a line number - you will be taken directly to that line in a specific file.
- ⌃+Space trigger the IntelliSense suggestions
- F12 Go to Definition (or ⌘+Click ) - open function’s definition in a new tab. You can also press ⌥+F12 to open a “quick peek” window with the definition in the current file.
- ⇧+F12 Go to Reference - open a “quick peek” window with a list of places where a given function is used. You can also use ⌥+⇧+F12 to open a sidebar list with all the references instead.
where:
- ⌘ - Command key
- ⌥ - Option key
- ⌃ - Control key
- ⇧ - Shift key
VS Code website has printable lists of shortcuts that you can download for:
There are many more shortcuts than you see on those lists. You can probably go fully mouse-less with VS Code - there are shortcuts to trigger the mouse hover tooltips, switch focus to the sidebar, or to navigate the breadcrumbs.
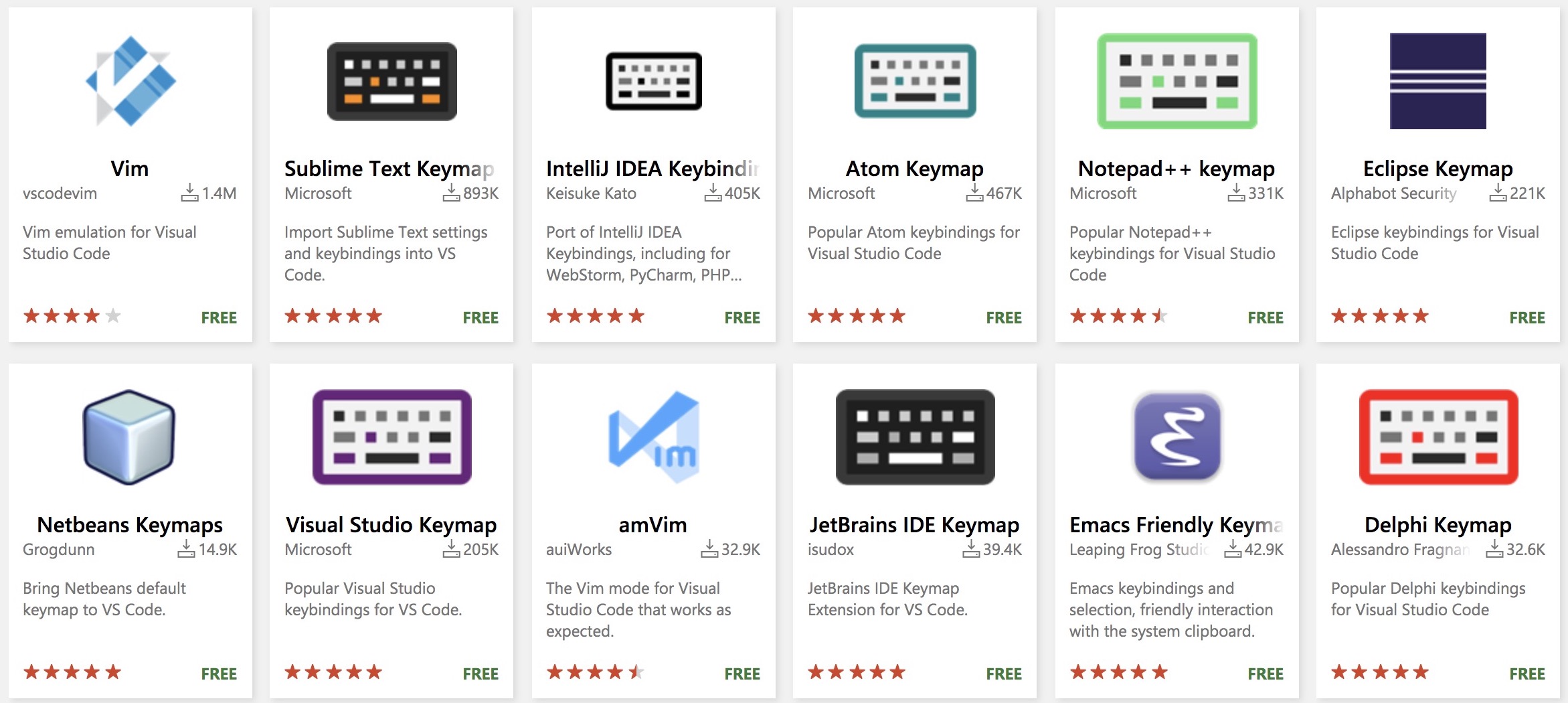
Migrate shortcuts from other editors
Are you moving to VS Code from a different code editor? Some plugins can change the keybindings to resemble those from your former editor. That way, you don’t have to retrain your muscle memory from day one.