Hey, check out my Modern Python Projects course. It's an extended version of this workshop!
Snippets and tasks
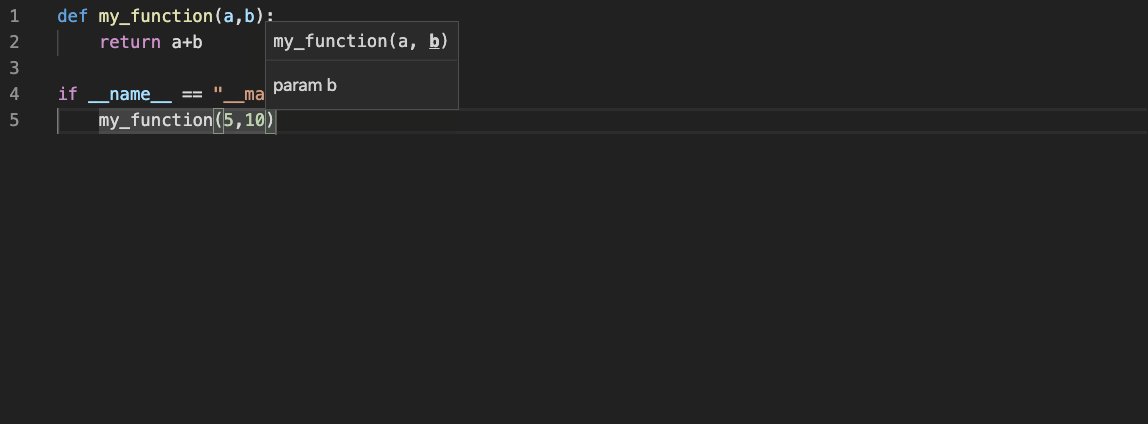
As you type in the VS Code, sometimes you will see a tooltip with a suggestion. The Intellisense plugin will try to insert a “skeleton” of a function that it thinks you are currently writing. Most of the text editors have them in one form or another.

Those suggestions are called “snippets”, and they often come with different extensions that you install (the ones above are added with “Python” extension).
If you dismissed the tooltip with a snippet (which you can do by pressing the Esc key), you can get it back by pressing the Ctrl+Spacebar combination.
The good news is - you can create your own snippets if you want!
Select “Preferences: Configure User Snippets” in the Command Palette and then choose either “New Global Snippets file” or select a language for which you want to edit snippets.
Let’s say you want to add a Python snippet. After selecting python.json from the list, you will see a JSON file with some comments on how to create a snippet:
"Print to console": {
"prefix": "log",
"body": [
"console.log('${1:default_value}');",
"$2"
],
"description": "Log output to console"
}
Here is how this snippet works:
"Print to console"- this is the name of the snippet. It will be displayed in the Intellisense suggestion if you don’t provide a description (see below).prefixis the text that will trigger the suggestion for this snipper. If you start typing “lo” or “log” - this snippet will show up on the list. You can even provide a list of different prefixes: [“log”, “console-log”, “console”].body- this is the list of lines that Intellisense will insert when you select this snippet. Don’t worry about the indentation, VS Code should figure it out. You can use special placeholders like$1,$2,$3, etc. - this will mark where the mouse cursor will move if you press Tab after inserting the snippet (it will first move to $1, then $2, $3 and finally to the position marked as $0). You can use the ${1:some_default_value} to put a placeholder instead of an empty space.description- this description will be displayed in the Intellisense (this parameter is optional).
Snippets can get pretty advanced. You can:
- Use some special variables like $TM_SELECTED_TEXT (currently selected text) or $CLIPBOARD (content of the clipboard) - full list is available here
- Do some regex transformations
- Or assign keybindings to snippets
I haven’t found many use cases for snippets in my life. Before Python 3.7, I was creating my own “breakpoint” statement by creating a snippet that was replacing debug with import pdb; pdb.set_trace().
Do you have some favorite snippets?
Tasks
If you have Makefiles, Grunt, Gulp, Ant, Jake, Rake, or MSBuild files in your project, VS Code can detect commands that you defined there. If you run “Tasks: Run Tasks” command in the Command Palette, you will see a list of those tasks. Pressing Enter on one of them will run it. It’s a nice, small feature that, again, saves you from switching context to your terminal and back.
And you can always define your own tasks in the tasks.json.
You can find more information in the documentation.