Hey, check out my Modern Python Projects course. It's an extended version of this workshop!
Running code
You wrote some code in VS Code. How do you run it? That depends on what kind of code you wrote.
Running a script
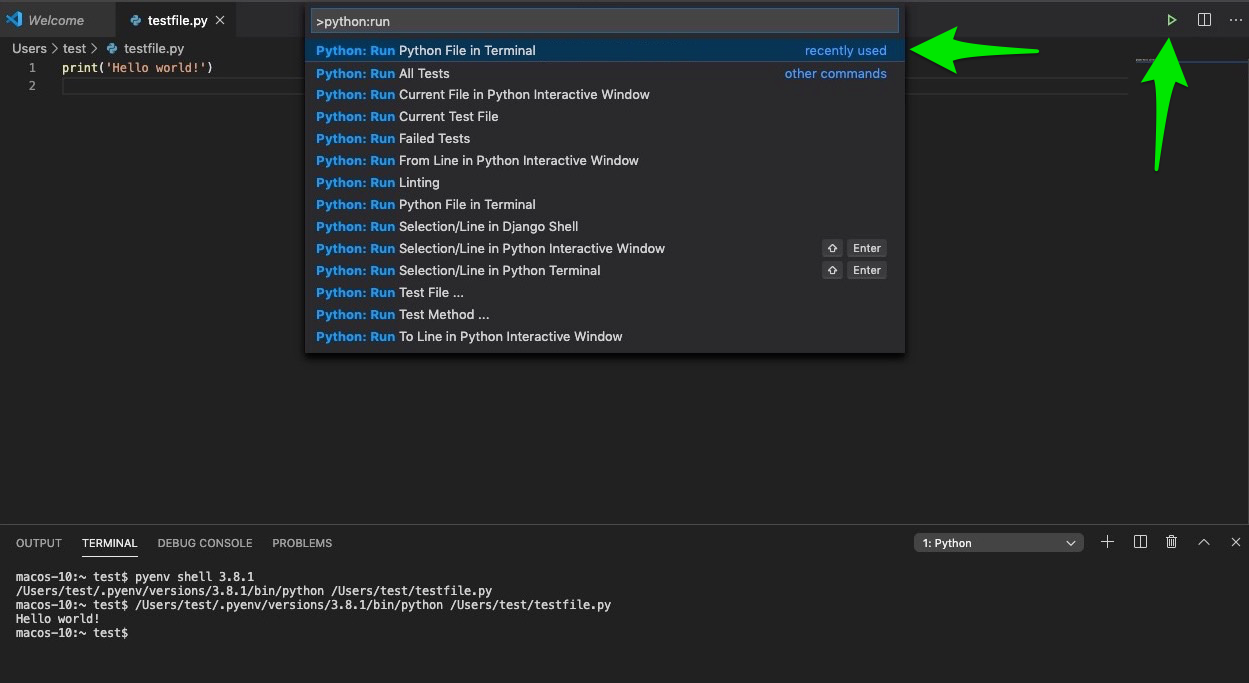
If it’s a standalone program - a script or a module (something that doesn’t require a running server, like a Django or Flask app), you can run your code in the integrated terminal. Open Command Palette and select “Run Python File in Terminal” (or just press the green arrow in the upper right corner):

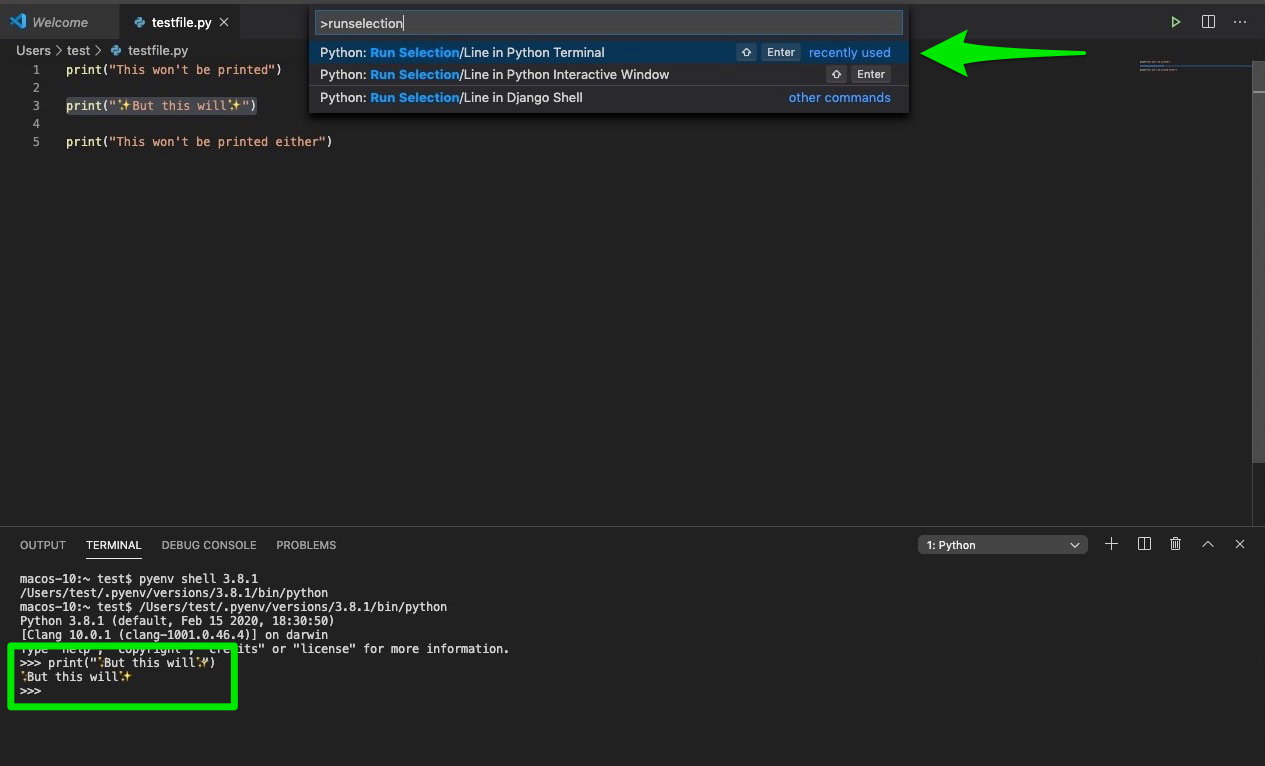
You can also run just a part of your code. Select the code that you want to run (or, if you want a single line, place the cursor on that line) and run “Run Selection/Line in Python Terminal” command (or press Shift+Enter):

Running a web application
Things get a bit more complicated if you want to run a web application. Of course, you can always run it from a terminal, but maybe you don’t like to switch between the code editor and terminal all the time.
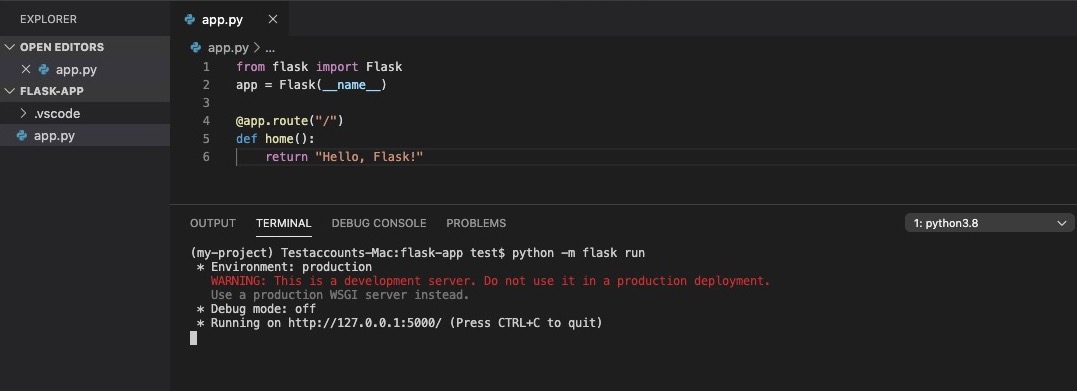
Let’s say that you have a very simple Flask web application in a file called app.py. First, install Flask using pip (make sure you are using a virtual environment!).
Next, in the built-in terminal, run the python -m flask run. It will start Flask server.

Ok, that was a pretty terrible tip - you could do the same thing from the terminal. And since VS Code has plenty of buttons, surely, one of them will start a server for us!
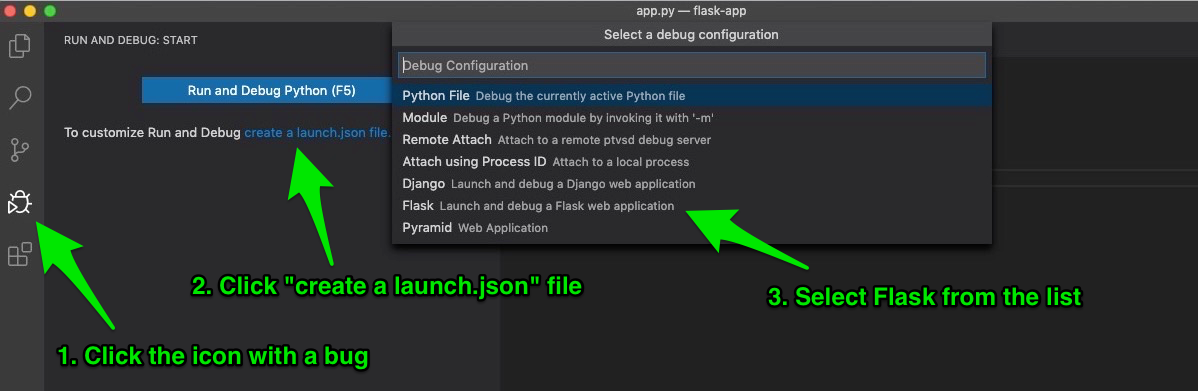
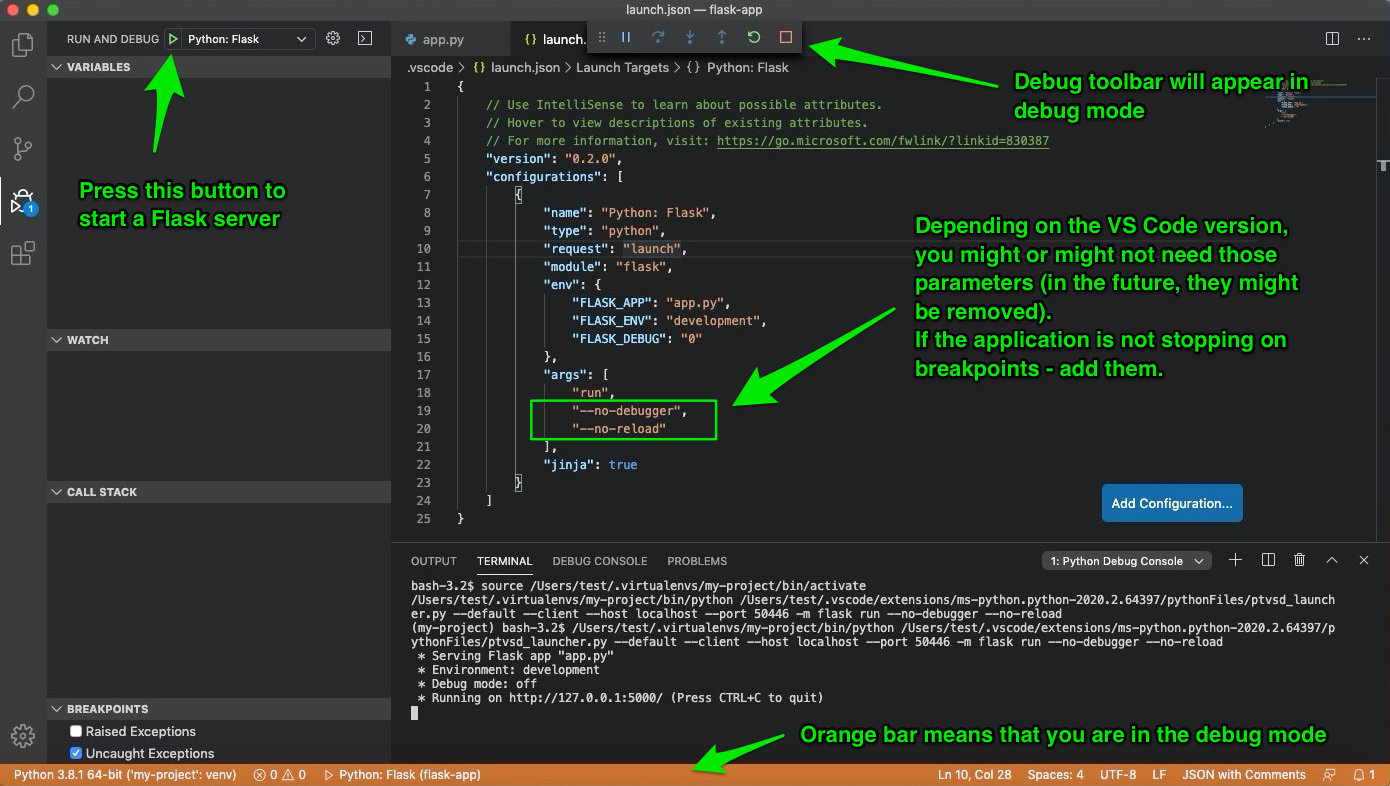
Open the “Debugger” panel and click “Create a launch.json file”. Then select “Flask” from the list:

A few things will happen:
- VS Code will generate a
launch.jsonfile inside.vscodefolder. This file contains the basic configuration to start a Flask server in the debug mode. - In the “Debugger” panel, you will now see a “Python: Flask” option and a green arrow next to it.

If you click the green arrow, you will start a Flask server in the debug mode. If you don’t put any breakpoints in your code, the debug mode is no different than a “non-debug” mode.
Running your server like that is very useful for debugging your application - and that’s the topic of the next section!