Hey, check out my Modern Python Projects course. It's an extended version of this workshop!
Plugins
VS Code wouldn’t be such a great editor without the plugins. Let’s take a look at some interesting ones.
Python and other language-specific plugins

Each time you open a file written in a new programming language, VS Code will suggest that it can install the most popular plugin for that language. So you don’t have to worry about configuring it by hand.
Django and other framework-specific plugins

If you are working with frameworks, there is usually a plugin that will make your life easier like Django or flask-snippets. They usually provide syntax highlighting for framework-specific files (e.g., template files in Django that combine HTML with Django tags) and new snippets.
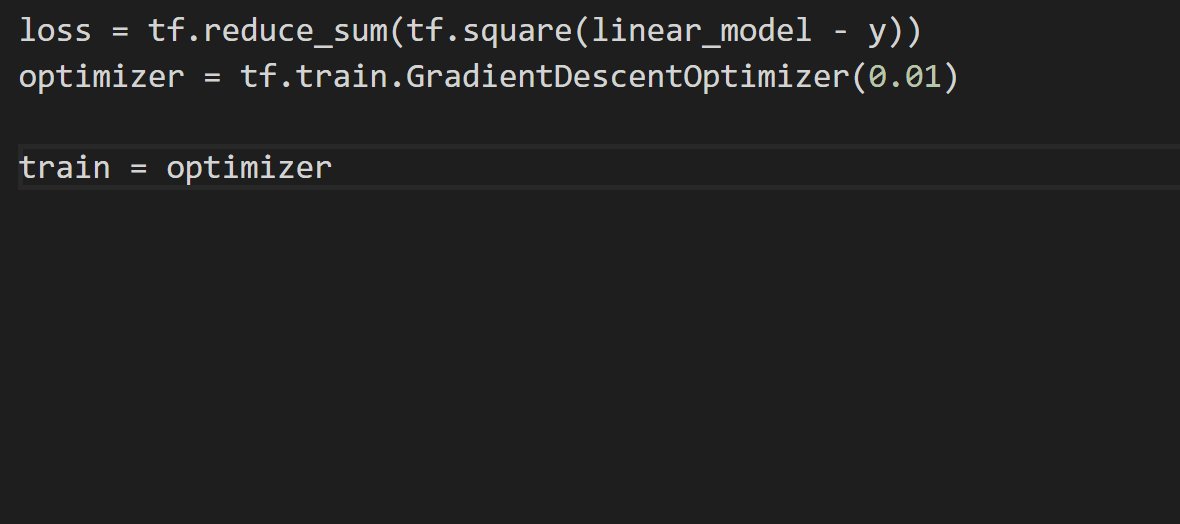
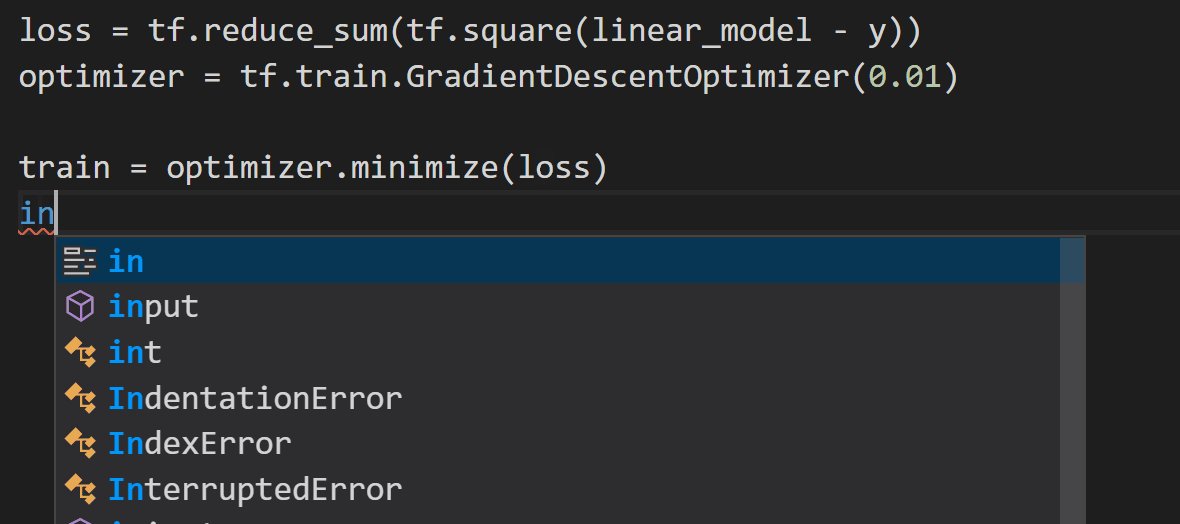
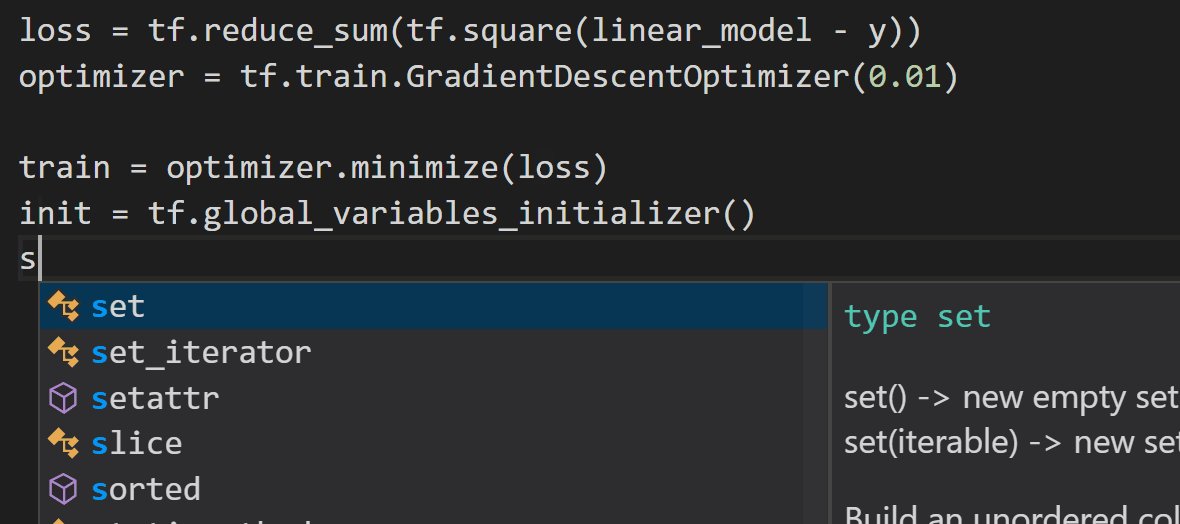
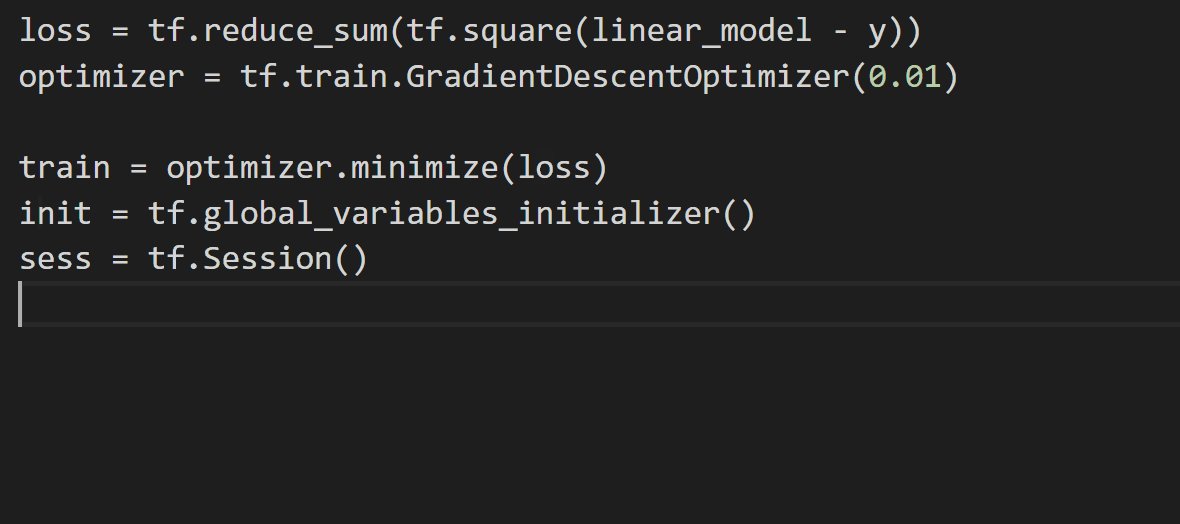
IntelliCode

Source: https://docs.microsoft.com/en-us/visualstudio/intellicode/intellicode-visual-studio-code
Intellicode makes the autocompletion a bit smarter. It tries to predict which term you are most likely to use in a given situation and will put that term at the top of the list (marked with a ☆ symbol). It works surprisingly well!
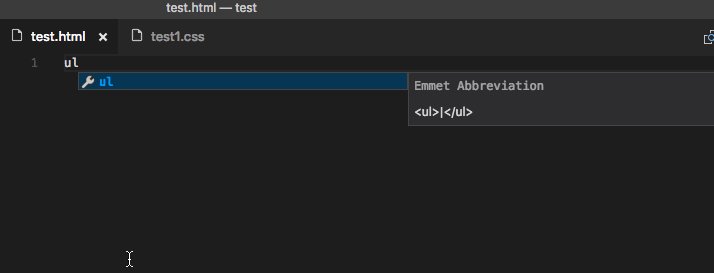
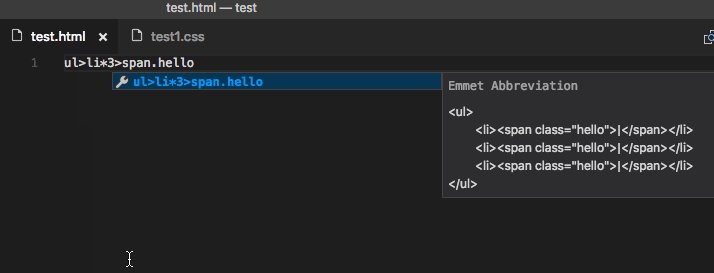
Emmet

Source: https://code.visualstudio.com/docs/editor/emmet
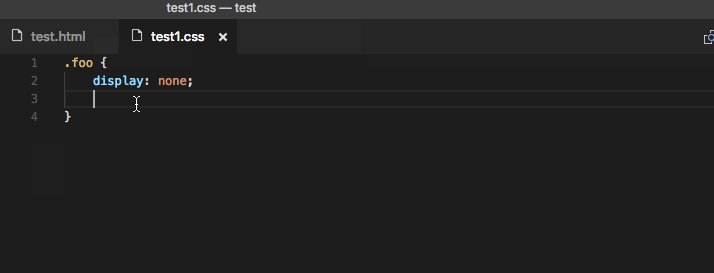
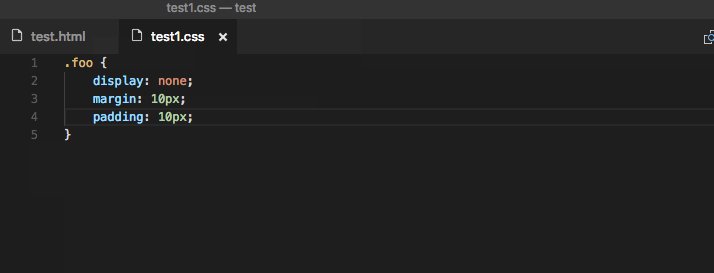
Technically, emmet is not an extension because it’s already integrated with VS Code by default (due to its huge popularity). Emmet is going to be your best friend if you are writing a lot of HTML and CSS. It lets you expand simple abbreviations into full HTML, it adds CSS prefixes (together with vendor prefixes), and a bunch of other useful functions (rename a tag, balance in/out, go to matching pair, etc.).
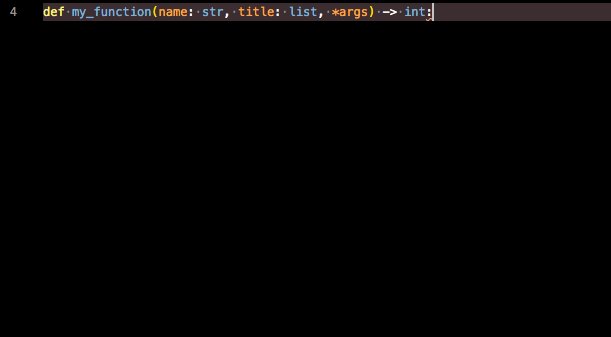
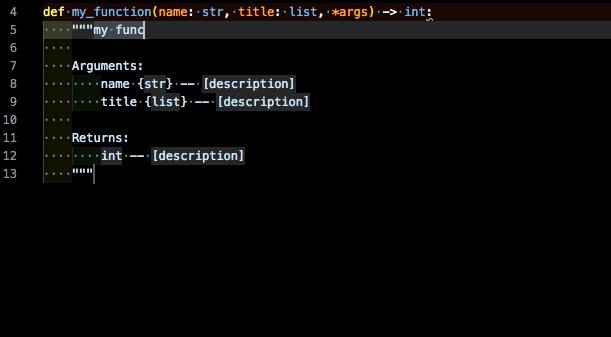
Autodocstring

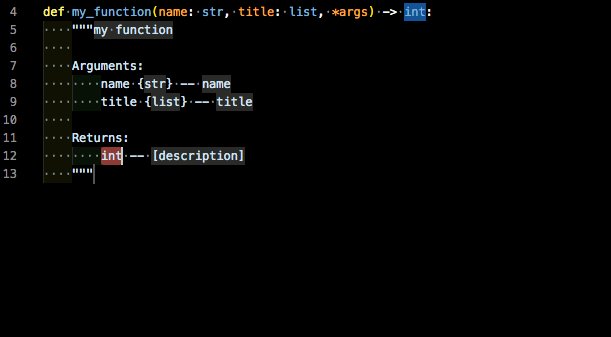
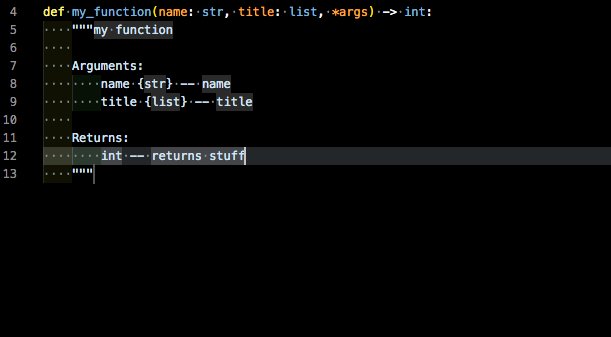
Write a function signature, type """ to start the docstring, press Enter, and this plugin will generate a skeleton of the documentation for you. It will also take care of copying the arguments from the function signature to the docs. And if you use types, it will recognize them as well.
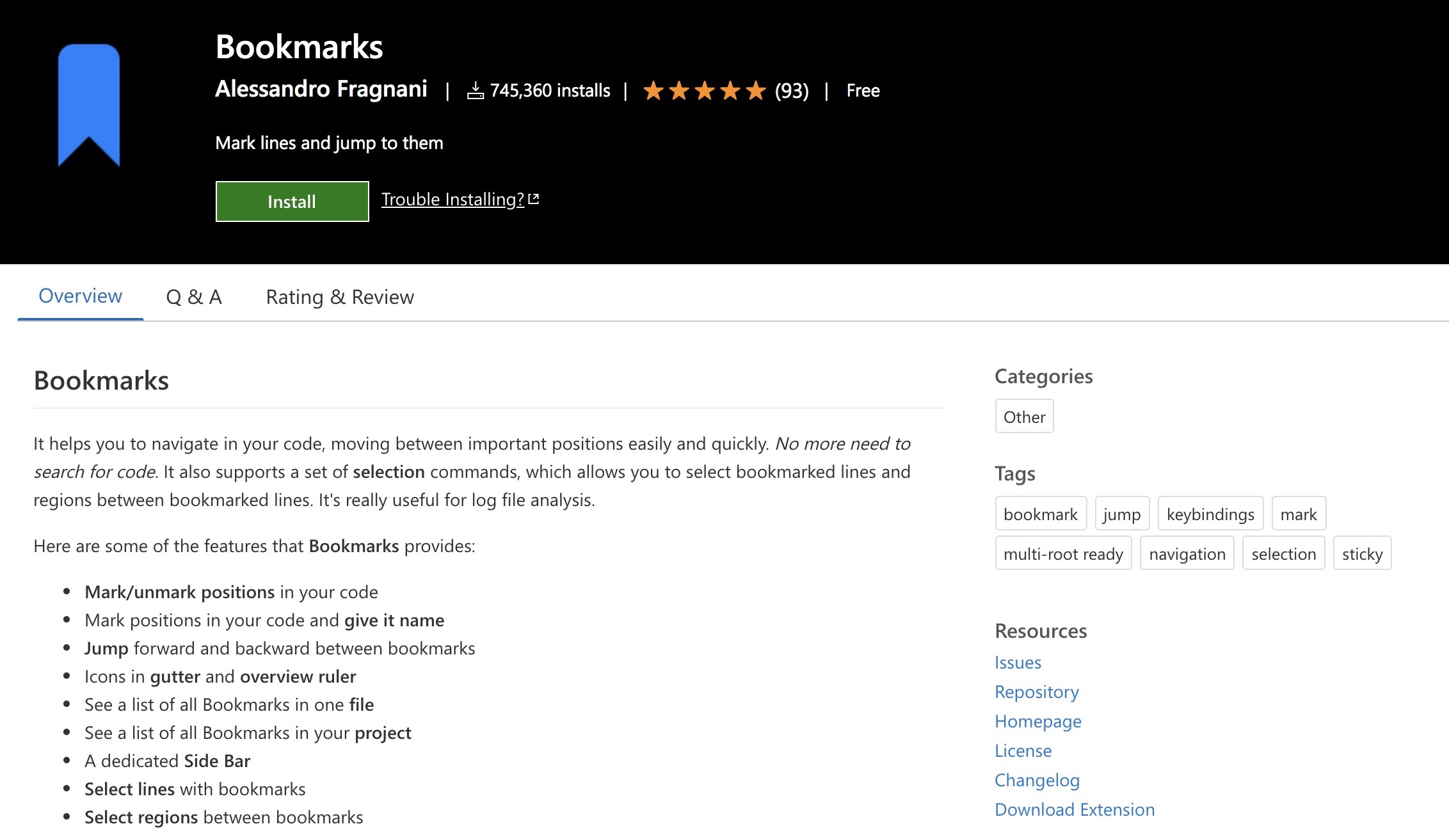
Bookmarks

This extension lets you bookmark locations in your code, easily list all your bookmarks in a sidebar, and move between them with keyboard shortcuts. Very useful if you are trying to figure out what’s going on in a complicated code that you see for the first time.
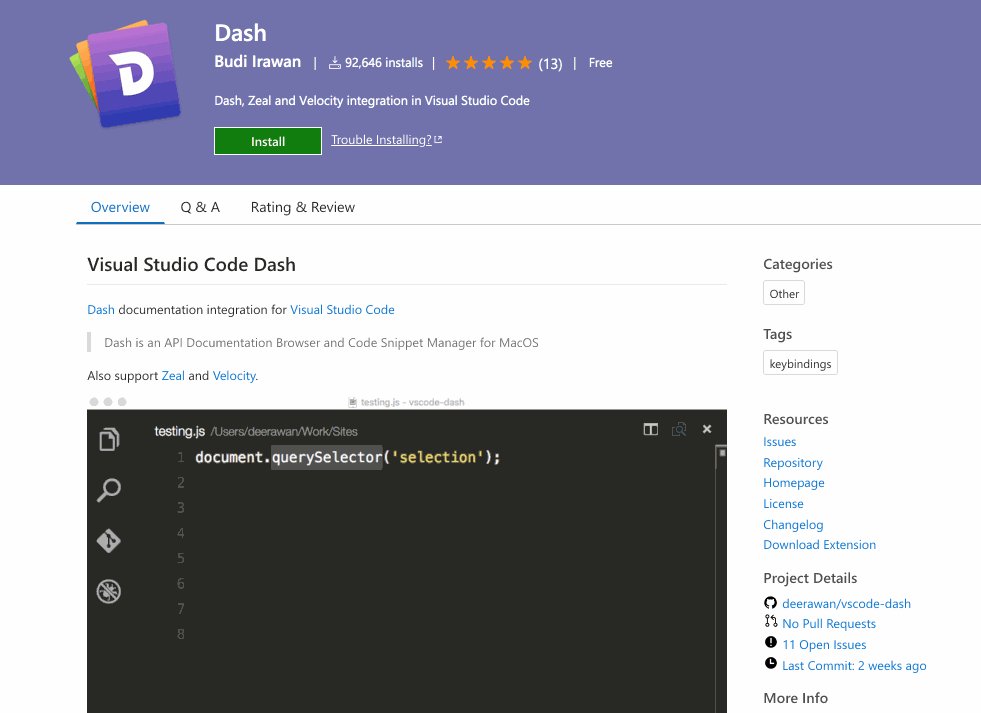
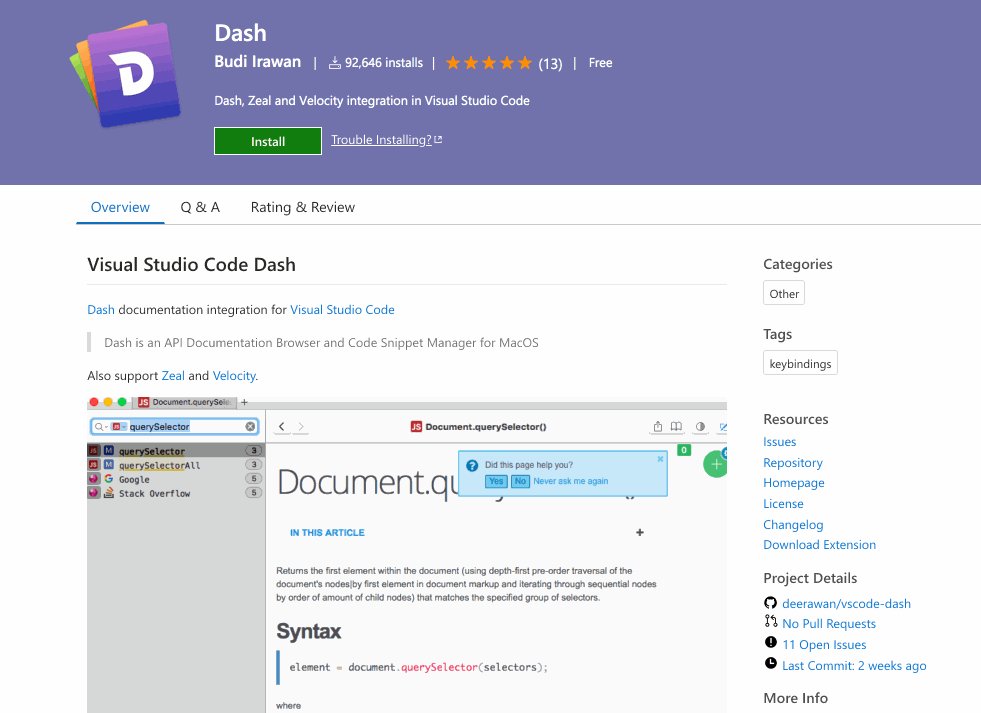
Dash

With Dash extension, you can access offline documentation for basically any programming language or framework (requires installing Dash/Zeal/Velocity). Great if you need to work without having access to the Internet.
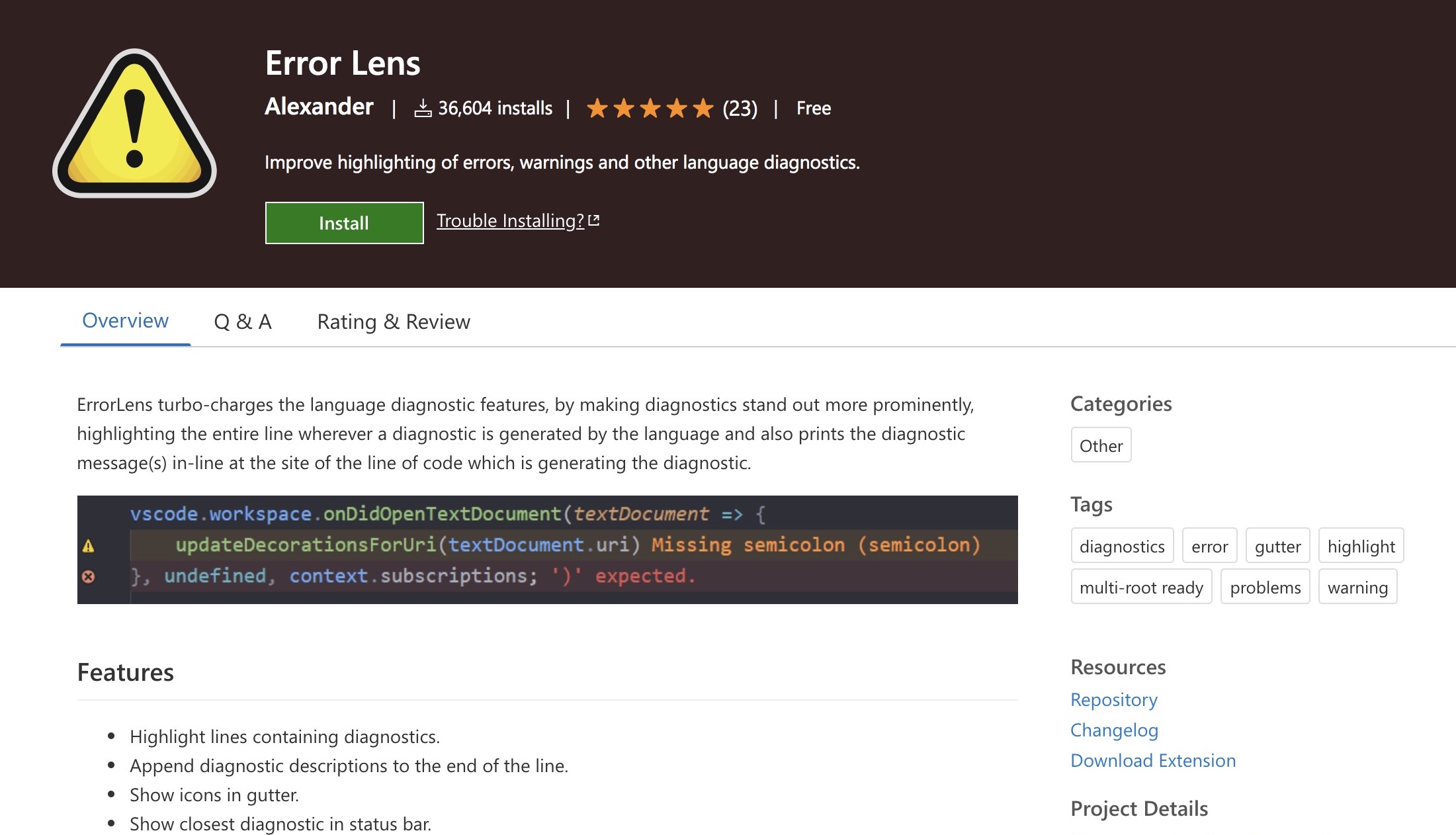
Error Lens

I like to see error and warning icons next to the line where the problem happens, and this small plugin enables this for me.
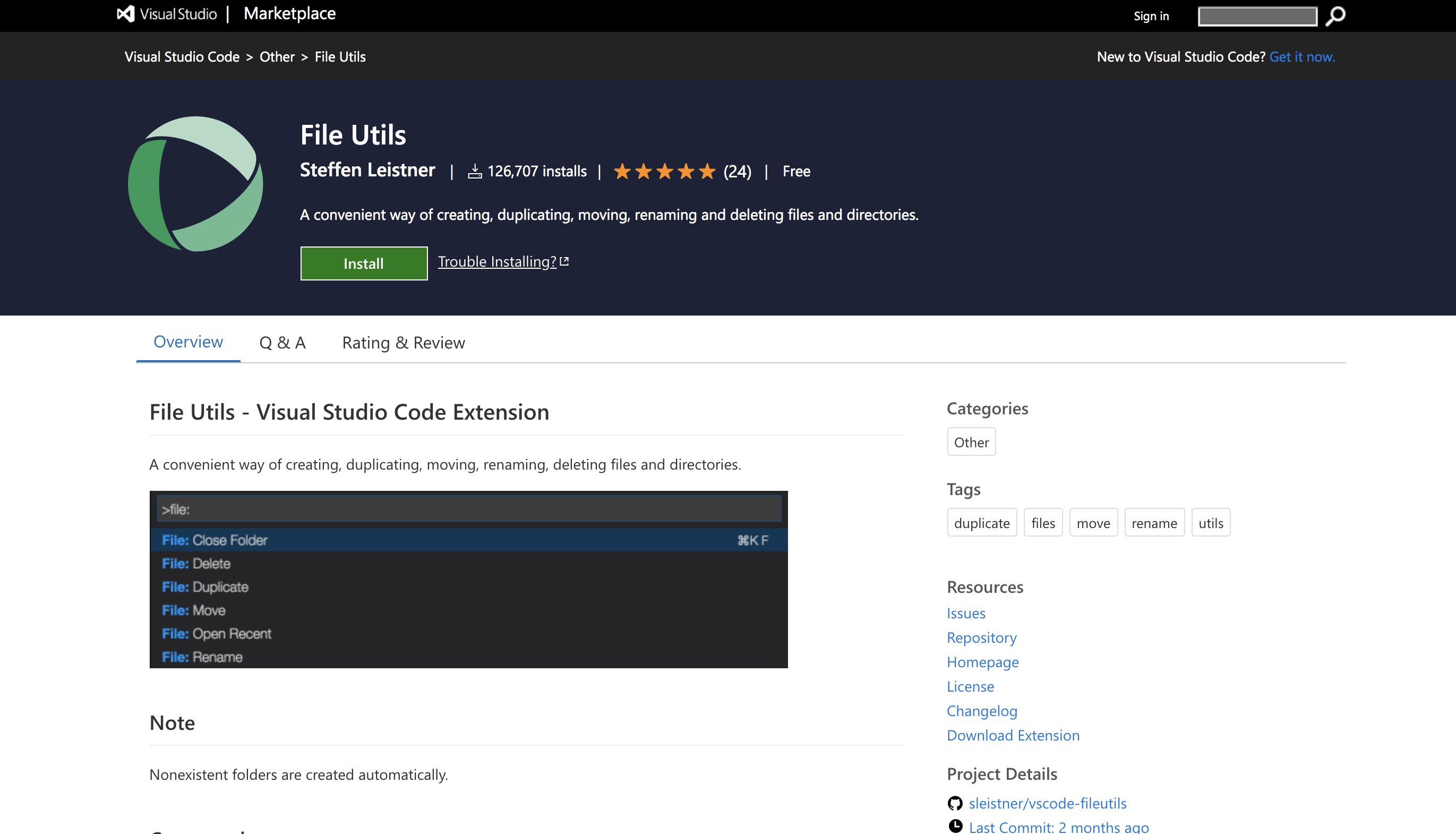
File Utils

Adds a bunch of new file-related commands to the Command Palette:
- Rename
- Move
- Duplicate
- Copy path or name of the file
And a “Move/Duplicate File” option to the context menu.
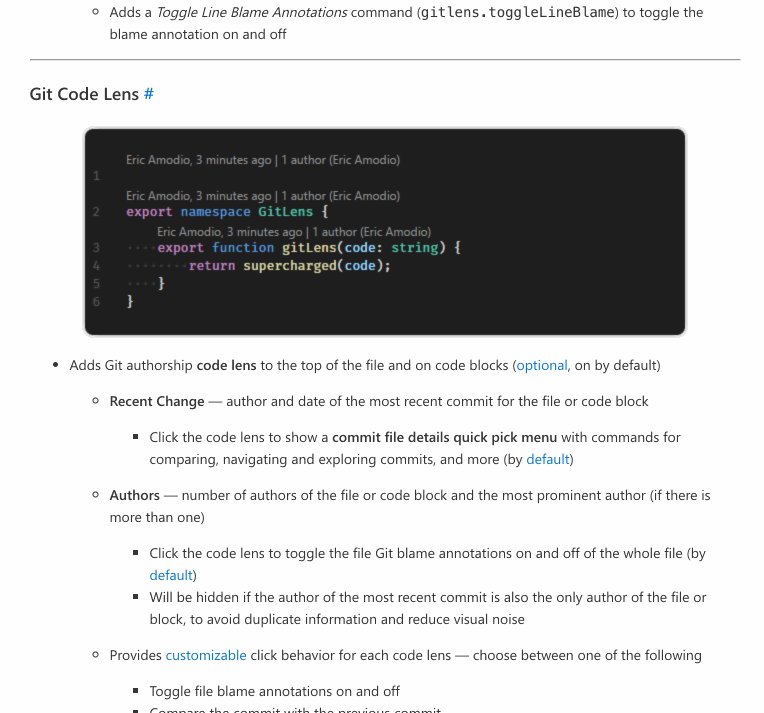
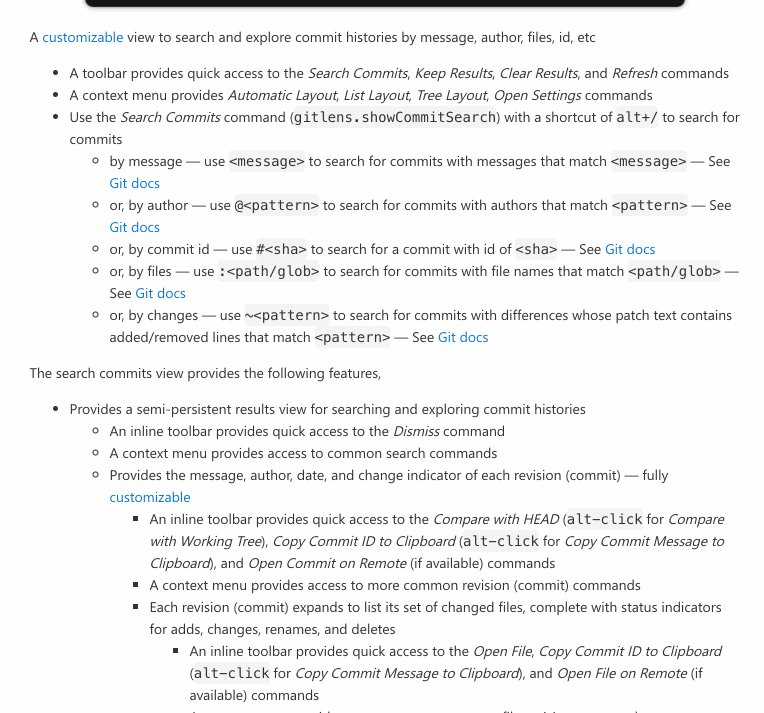
GitLens

Massive plugin - adds a lot of git integration to VS Code:
- Can show blame annotations per line, per file, in the status bar, or on hover.
- Provides you with context links to show changes, show diff, copy commit ID.
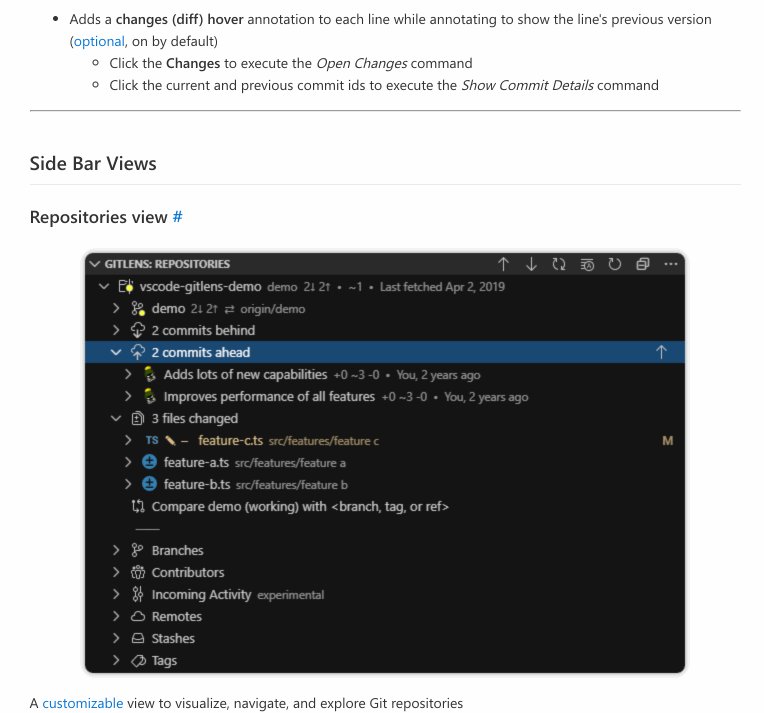
- Brings a sidebar with probably every possible information about the git repository, file and line history, compare and search menus, etc.
I don’t think I’m using even 20% of its features.
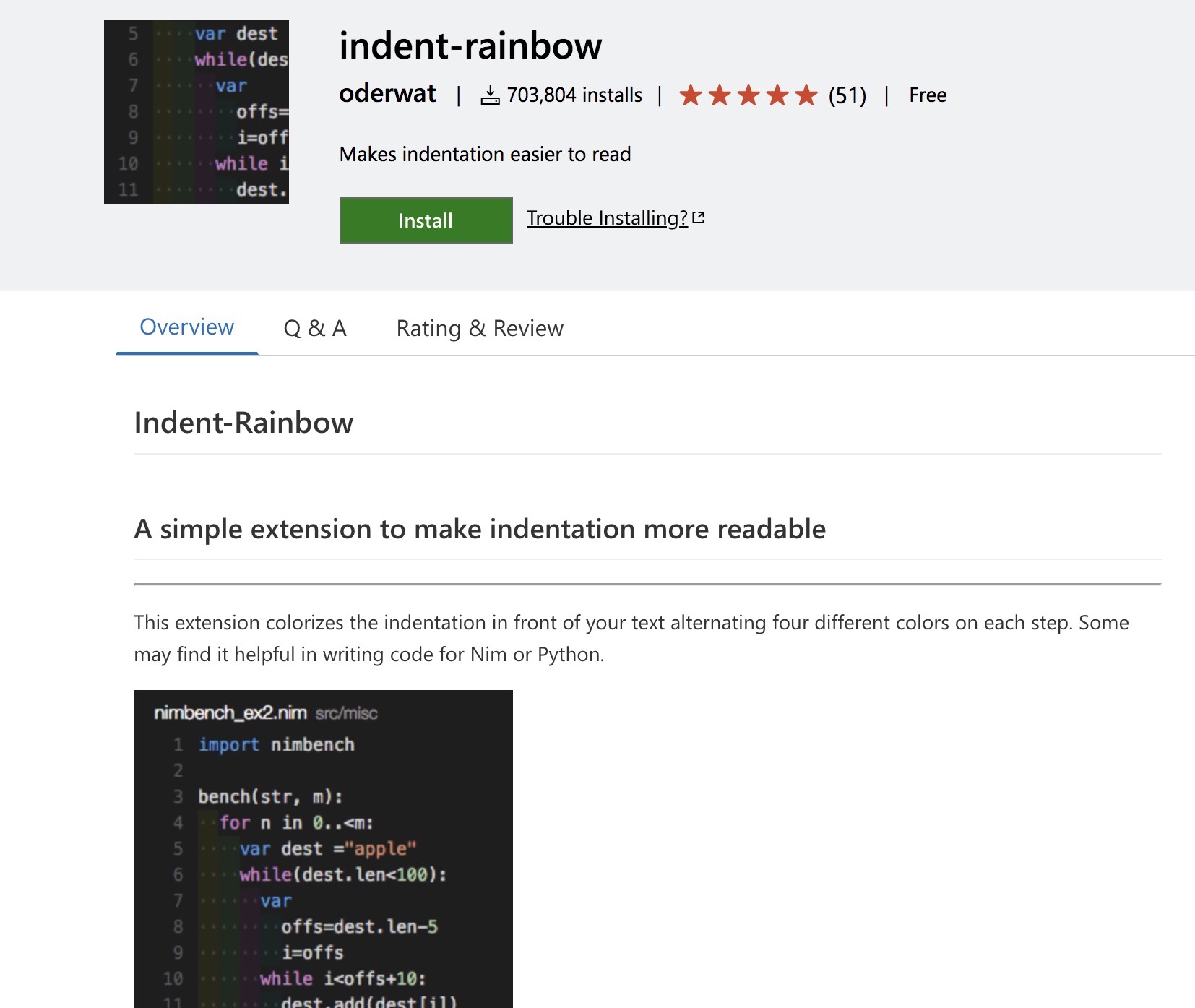
indent-rainbow

It can be helpful when working with languages like Python. Every level of indentation gets a slightly different color, so it’s easier to see at a glance where a given code block ends.
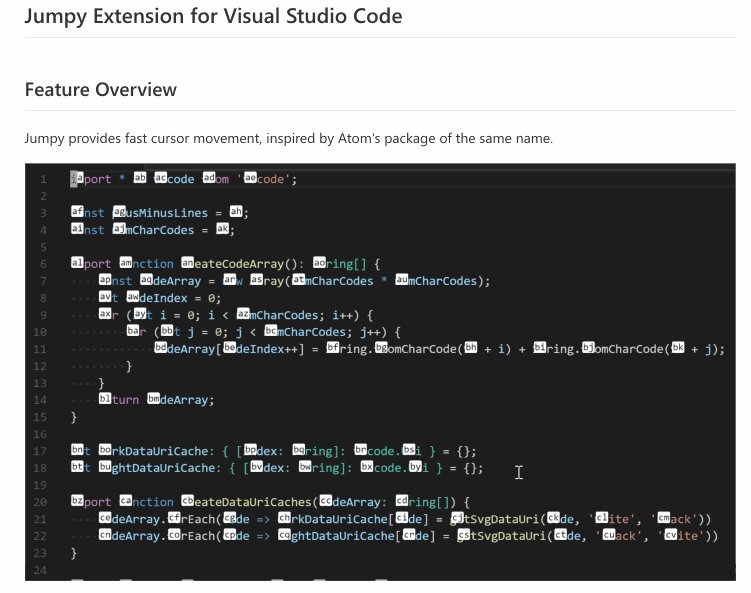
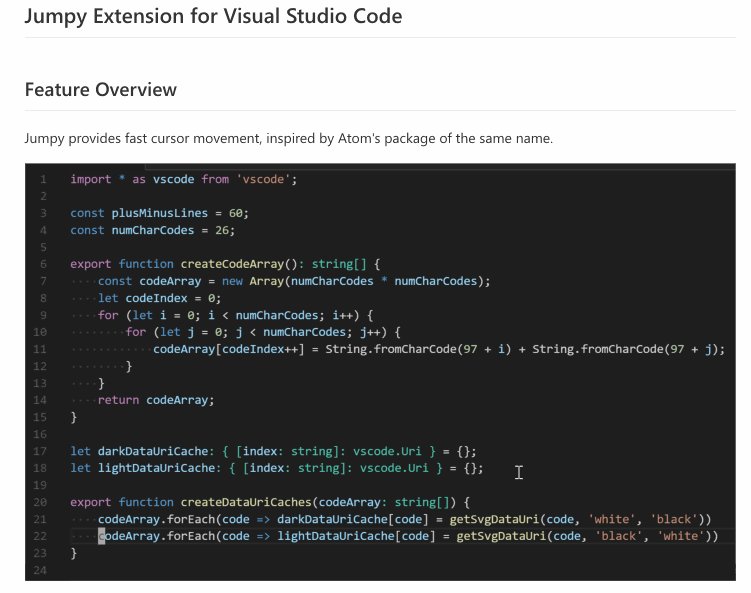
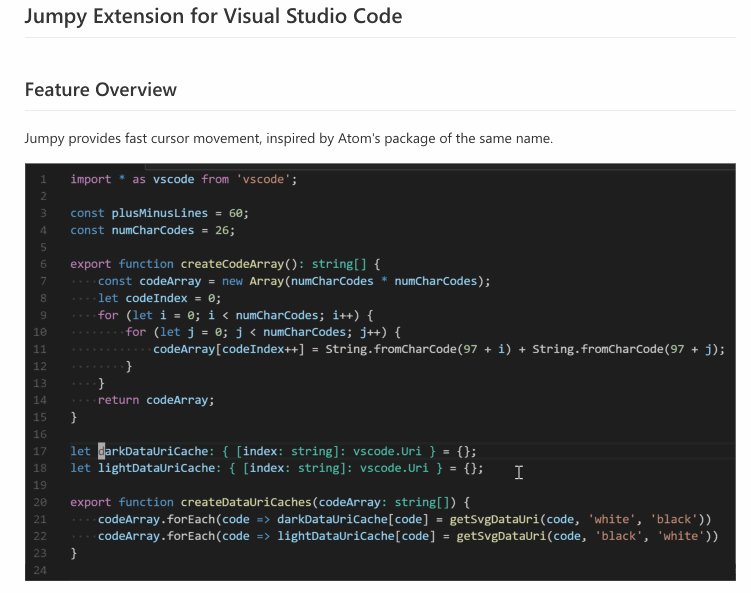
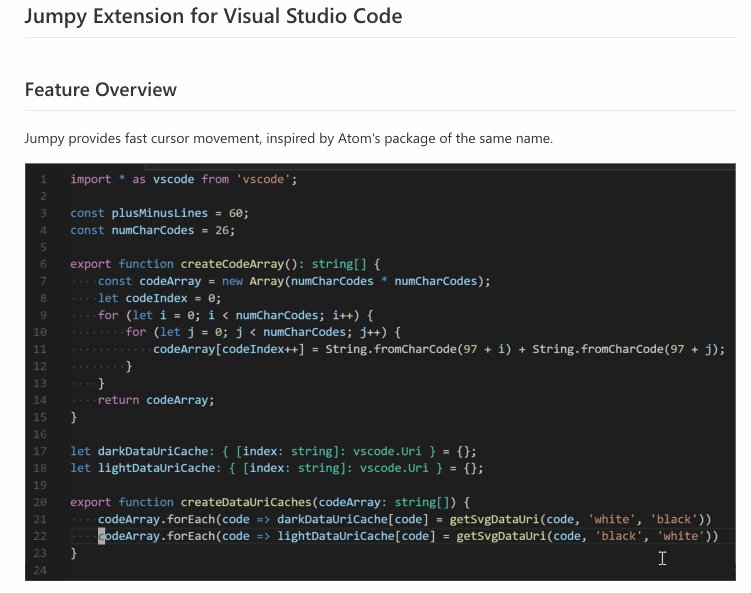
jumpy (or MetaGo)

jumpy is a very peculiar plugin that takes some time to get used to. Basically, it’s supposed to help you move around your code faster.
If you press a keyboard shortcut, jumpy will display a 2-letter code next to every word on the screen. If you type those two letters, your mouse cursor will jump to that location. Similar to what you can do with vim in “normal” mode.
Paste and Indent

If you find that VS Code is not doing a very good job when you paste code, try this extension. If you press “Command+Shift+V” (or “Control+Shift+V” depending on your operating system), it will paste and also try to indent the code to match the surrounding one.
Project Manager

VS Code supports the concept of workspaces - you can group some files and folders together and easily switch between them. But you still need to save the workspaces configurations, and sometimes it can get lost.
Project Manager takes this hassle away. You can save projects and then open them, no matter where they are located (and you don’t have to worry about storing the workspace preference files). Also, it adds a sidebar to browse all your projects.
Quick and Simple Text Selection

Adds a few new shortcuts to select text in:
- single/double quotes
- parentheses
- square/angular/curly brackets
- tag
Settings Sync

Don’t forget to get this extension! It lets you save the VS Code settings to a private GitHub gist, so you can easily restore them if you switch to a different computer (or if you lose/destroy your current one). In one of the upcoming versions of VS Code, settings synchronization should become built-in.
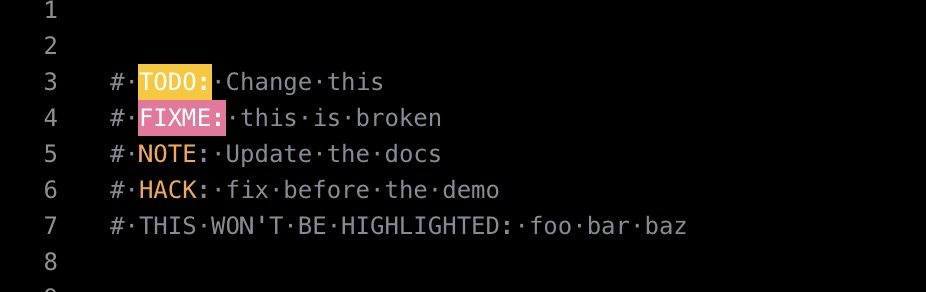
TODO Highlight

Highlights all TODO/FIXME/NOTE in the code, so you can easily spot them. You can easily customize it by adding new words and changing the highlight style.
Spell Right

It’s strange, but VS Code doesn’t have a built-in spell checker. So you have to install one as an extension.